Verkkosivujen kehittäminen mobiililaitteille tai hybridisovelluksen virheenkorjaus on usein vaikeaa. Mutta onneksi ihmisille, jotka suunnittelevat iOS: ää, alkaen iOS 6: sta, Apple tarjoaa iOS-etätarkastustoiminnon.
Web Inspector sallii verkko- ja mobiilisovellusten kehittäjien käyttää macOS- ja OS X Safari Developer Tools -työkaluja etsimään verkkosisältöä tai hybridisovelluksia etäyhteyden kautta iPadin tai iPhonen mobiilisafarissa.
Se on helppo ja käytännöllinen tapa selvittää, optimoida ja muokata verkkosivujasi tai hybridisovelluksiasi iOS: ssä.
Voit käyttää näitä kehitystyökaluja ottamalla Kehitä-valikon käyttöön Macin Safarin Lisäasetuksissa.
Noudata näitä nopeita vinkkejä saadaksesi verkkotarkastajan toimimaan, jotta voit suorittaa virheenkorjauksen sivustollesi tai sovelluksellesi Safarille
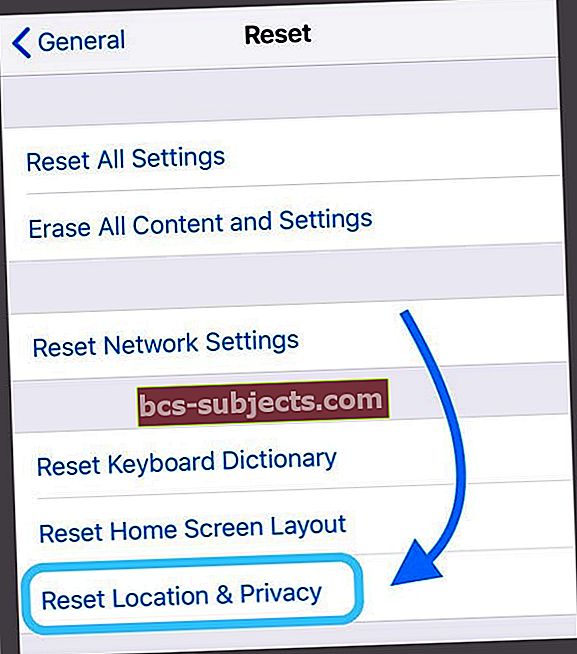
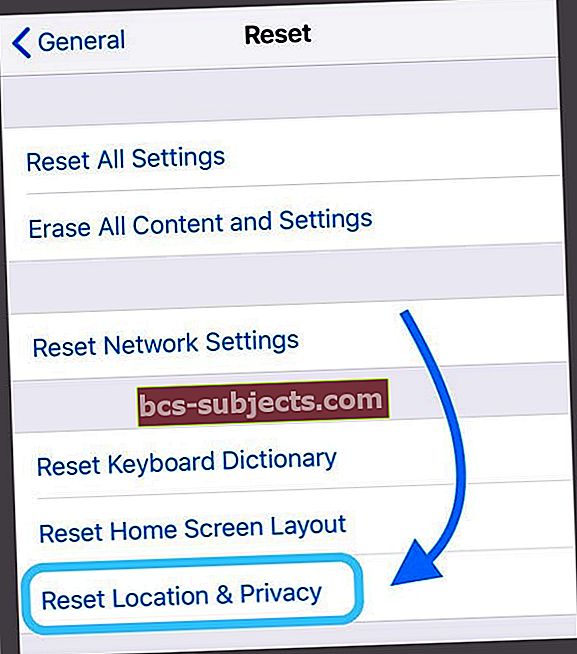
- Nollaa sijainti- ja tietosuoja-asetukset iPhonessa, iPadissa tai iPod touchissa. MeneAsetukset> Yleiset> Nollaa> Nollaa sijainti ja yksityisyys
- Varmista, että kirjaudut sisään samaan Apple ID: hen tietokoneella kuin iPhone, iPad tai iPod touch
- Ota Safari iCloud-synkronointi käyttöön sekä tietokoneella että kaikilla iPhonilla, iPadilla tai iPod touchilla
- Siirry iPhonessa tai iPadissaAsetukset> Safari> Lisäasetukset ja kytke päälle Verkkotarkastaja
- Avaa tietokoneella Safari ja siirrySafari-valikko> Asetukset> Lisäasetukset ja valintamerkki Näytä valikkorivin Kehitä-valikko
Mac-tietokone vaaditaan
Anteeksi Windows-ihmiset, mutta Safarin Web Inspector on yhteensopiva vain Macien kanssa!
Käytä samaa Apple ID: tä ja iCloud Sync -sovellusta!
Varmista, että sekä iDevice että Mac ovat kirjautuneet sisään samalla Apple ID: llä ja että vaihdat Safarin päälle iCloudissa.
IDevice-laitteellesi:Asetukset> Apple ID -profiili> iCloud> Safari> kytketty päälle
Mac-tietokoneellesi:Apple-valikko> Järjestelmäasetukset> Apple ID tai iCloud> Safari> Valintamerkki
Ja tarkista, että Safari on myös sama versio
Varmista, että Macin Safari on sama versio kuin iDevicen Safari. Saatat joutua päivittämään iOS- tai Mac-tietokoneellasi olevan Safari-version.
Nollaa sijainti- ja tietosuoja-asetukset
- Mene Asetukset> Yleiset
- Valitse Nollaa
- Valitse Nollaa sijainti ja yksityisyys

Pro-näppäimistön pikavalintavinkki Macissa Web Devsille
Jos painat CTRL + Command + R Safarissa, voit nähdä, miltä verkkosivusto näyttäisi tietyssä laitteessa valitsemalla laitteen.
 Vaihda pikanäppäintä poistuaksesi verkkokehitysnäkymästä.
Vaihda pikanäppäintä poistuaksesi verkkokehitysnäkymästä. Virheenkorjaus mobiilisafari Web Inspectorin avulla
1. Napauta iPadilla, iPhonella tai iPod touchilla Asetukset> Safari> Lisäasetukset ja kytke päälle Verkkotarkastaja. Ota JavaScript käyttöön, jos se ei ole vielä päällä
2. Käynnistä Mac-tietokoneesi Safari ja siirry kohtaan Safari-valikko> Asetukset> Lisäasetukset tarkista sittenNäytä valikkorivin Kehitä-valikko”Jos et ole jo tehnyt niin
3. Liitä iOS-laite Maciin USB-kaapelilla. Tämä on kriittistä - sinun on liitettävä laitteet manuaalisesti kaapelilla. Se ei toimi WiFi: n kautta!
4. Avaa nyt iPadilla verkkosivusto, jonka haluat korjata, ja avaa sitten Mac-tietokoneellasi Safari ja siirryKehittää”-Valikko. Näet nyt iDevicen, jonka olet liittänyt Maciin. Jos iDevice-laitteellasi ei ole yhtään sivua auki, näet viestin, jossa lukee "Ei tarkastettavia sovelluksia".
5. Tee virheenkorjaus mobiilisafarilla avoimelle sivulle samalla tavalla kuin virheenkorjaus Macissa, tarkista DOM-elementit, muokkaa CSS: ää, mittaa sivun suorituskykyä ja suorita Javascript-komentoja.
Vianetsintätyökalun avulla voit löytää mahdollisten JavaScript-virheiden syyn verkkosivultasi. Voit lisätä katkaisupisteitä, korjata javascriptin ja tarkistaa muuttujien arvon ajon aikana.
Safarin tulisi myös havaita kaikki CSS-, HTML- ja JavaScript-virheet. Ja näet virheenkorjausohjelmasta jokaisen virheen yksityiskohdat.
iDevice ei näy Safarin Kehitys-valikossa?
- Tyhjennä Safarin välimuisti ja evästeet
- Päivitä Safari Macissa ja iDevice, jos päivitys on saatavilla
- Jos käytät beta-iOS- tai macOS-versiota, sinun on ehkä suoritettava uusin beeta kaikissa laitteissa
- Kokeile toista kaapelia ja / tai porttia Macissa. Varmista, että kaapeli on aito Applen salamakaapeli tai MFI-sertifioitu (Made for iPhone)
- Tarkista, että Web Inspector on kytketty päälle. iOS-päivitykset vaihtavat joskus tämän takaisin oletusarvoiseen POIS-asetukseen. Joten tarkista vainAsetukset> Safari> Lisäasetukset> Web Inspector
- Yritä kytkeä Web Inspector pois päältä, odota 10 sekuntia ja kytke takaisin päälle
- Kokeile sen sijaan Safari Technology Preview -selainta
- Sulje Safari Mac-tietokoneellasi ja käynnistä se uudelleen. Katso, tunnistaako Macin Safari sitten laitteen ja sallii virheenkorjauksen
- Tarkista, ettet käytä Safarin yksityistä selaustilaa, jos iDevice näkyy vain lyhyesti Safarin Kehitä-valikossa ja katoaa sitten
- Avaa Activity Monitor ja tarkista, mitä Safarilla tapahtuu
Lukijavinkit 
- Jos käytät vanhempaa iDevicea iOS 6: n tai vanhemman kanssa, laitteesi Safari-verkkoselaimessa on oma sisäänrakennettu Debug Console! Käytä vain Safarin Debug Consolea siirtymällä kohtaanasetukset > Safari > Kehittäjä > Debug Console