Oletko utelias verkkoon ja haluat kurkistaa minkä tahansa Internet-sivuston lähdekoodia? Jos näin on, et ole yksin. Yksi yleisimmistä lukijakysymyksistä on, kuinka HTML-lähdekoodeja voidaan tarkastella JOKAAN verkkosivulta iPhonella (tai muulla iDevice – iPadilla tai iPod Touchilla). Onneksi meillä on ratkaisu kehittäjä Rob Flahertyn ansiosta! Tässä artikkelissa kuvataan vaiheet, joita tarvitaan iDevice-laitteesi kaikkien verkkosivujen, mukaan lukien iPad, iPhone tai iPod touch, lähdekoodin (HTML, CSS, JavaScript jne.) Tarkastelemiseen. Ja mikä parasta, sovellusta ei tarvita!
HTML-lähdekoodien tarkasteleminen iDevicesissa
8 helppoa vaihetta nähdäksesi HTML-lähdekoodit
- Napauta Safari (iPhone, iPod tai iPad), jos se ei ole vielä auki, ja vieraile tällä sivulla. Tämä menetelmä toimii myös Chromessa
- Valitse Jaa-painike (tunnetaan myös nimelläToimintopainike):

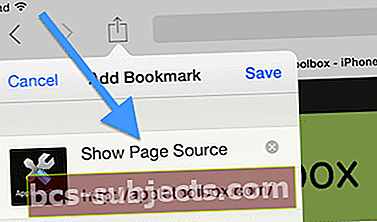
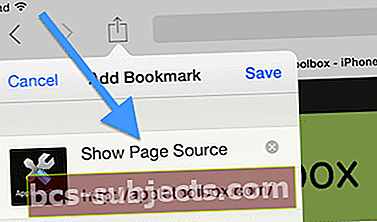
- Napauta Kirjanmerkki:

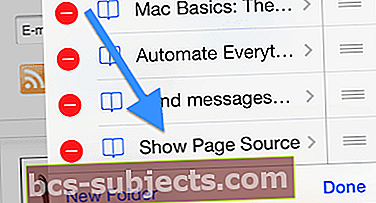
- Valitse Nimi-kenttä ja paina X-kuvaketta sen tyhjentämiseksi ja nimeä se "Näytä sivulähde" ja napauta sitten "Tallenna".

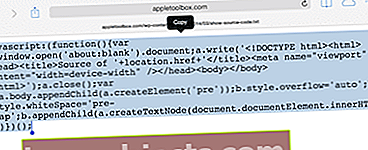
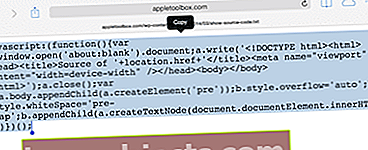
- Käy nyt tällä sivulla ja valitse kaikki ja kopioi javascript-koodi: (koodiluotto: Rob Flaherty)

- Varmista, että Robin sivustolta kopioimasi koodi on sama kuin tämä (mutta kopioi tältä sivulta EI alhaalta):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Lähteen' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML)) )}) ();
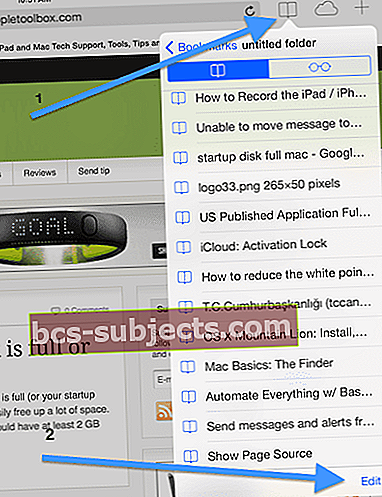
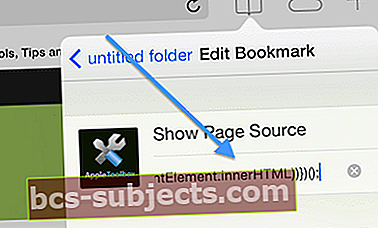
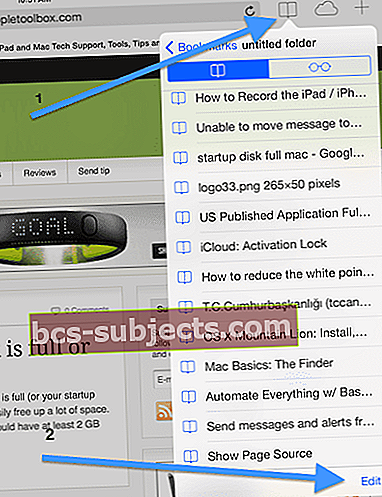
- Napauta Kirjanmerkit -kuvaketta ja napauta Muokata:

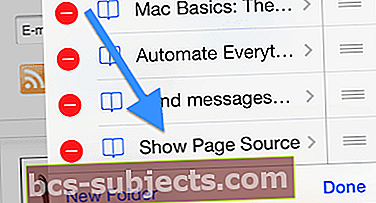
- Valitse vaiheessa 4 luomasi "Näytä sivulähde" -merkki:

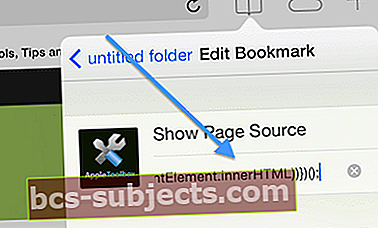
- Napauta osoitekenttää ja tyhjennä se napsauttamalla X-kuvaketta. Liitä sitten vaiheessa # 5 kopioimasi javascript-koodi; napauta sitten Valmis

Se siitä! Nyt voit käyttää Siirry mille tahansa verkkosivulle iDevicen (iPhone, iPod tai iPad) mobiilisafarilla (ja Chrome), napauta Kirjanmerkit -kuvaketta ja napauta sitten Näytä sivulähteen kirjanmerkki, ja uusi ikkuna avautuu, jossa näkyy verkkosivun lähdekoodi. Mahtavaa ja helppoa!
Lopputulokset HTML-lähdekoodien tarkastelemiseksi


Ja tietysti, siellä on sovellus!
Jos et pidä ajatuksesta käydä läpi joukko manuaalisia vaiheita, App Store tarjoaa muutamia sovelluksia, jotka tekevät työn puolestasi! Etsi kolmansien osapuolten sovelluksia, kuten Näytä lähde, Verkkosivun lähde, Lähdeselain ja vastaavia sovelluksia, joiden avulla voit tarkastella HTML-lähdekoodia. Näiden sovellusten avulla pääset käyttämään kaikkea suosikkisivustosi HTML-lähdekoodia, CSS: ää ja joissakin sovelluksissa mitä tahansa Javascriptiä. Jotkut näistä sovelluksista tarjoavat jopa Safari-laajennuksen iOS-laitteille ja sisältävät sisäänrakennetun syntaksikorostuksen ja hakuominaisuudet!
Näiden sovellusten avulla lähdekoodin tarkastelu on sujuva, yksivaiheinen prosessi. Kirjoita vain URL-osoite ja näe heti sen takana oleva lähdekoodi. Tai käytä sovelluksen Safari-laajennusta ja selaa Internetiä tavalliseen tapaan. Sitten, kun haluat tarkastella nykyisen sivusi lähdettä, sinun tarvitsee vain napauttaa Toiminto-kuvaketta ja valita Näytä lähde. Tekstin kopioiminen kartongille on helppoa muissa sovelluksissa käytettäväksi tai jopa sähköpostina.